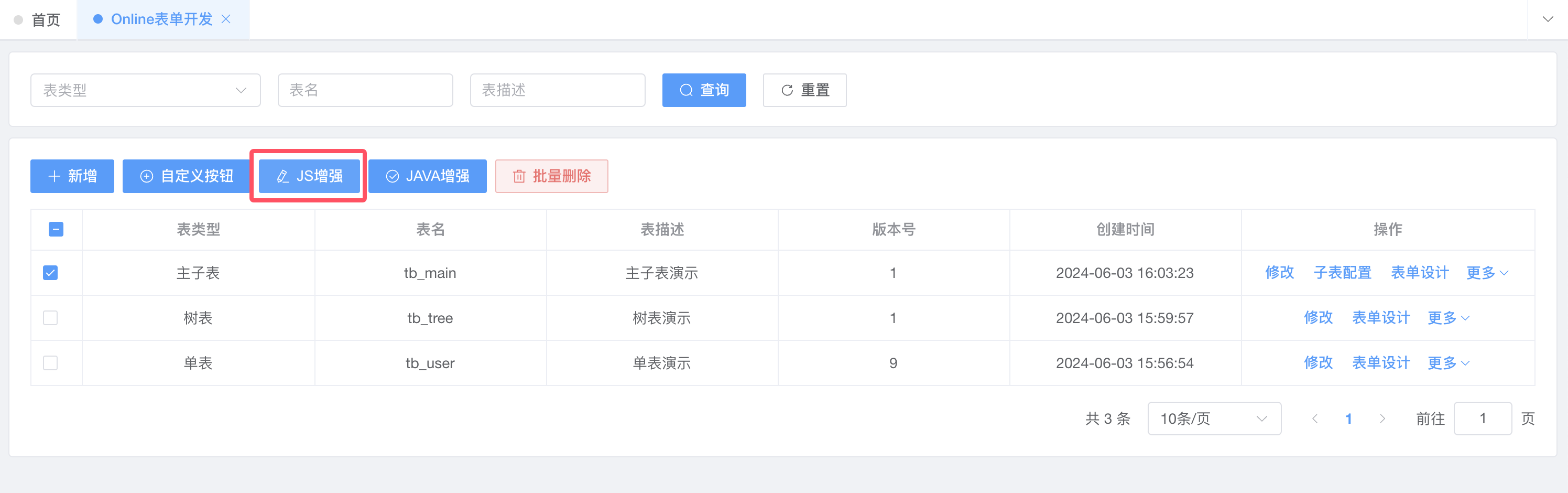
JS按钮增强,主要是实现自定义按钮的功能,我们选择要增强的表单,点击JS增强,如下所示:


Button按钮
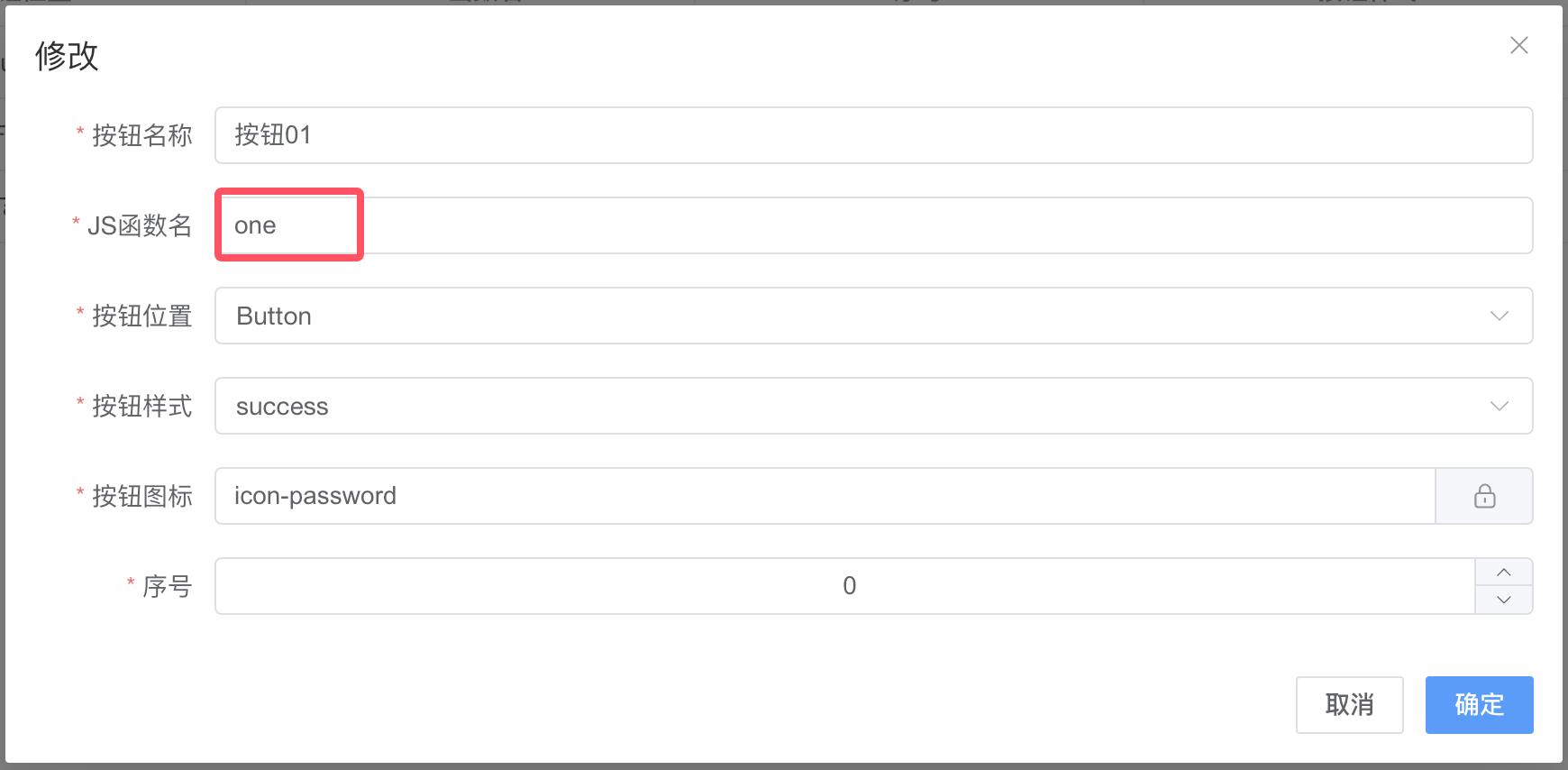
新增自定义按钮,按钮位置为Button,JS函数名为one,如下所示:

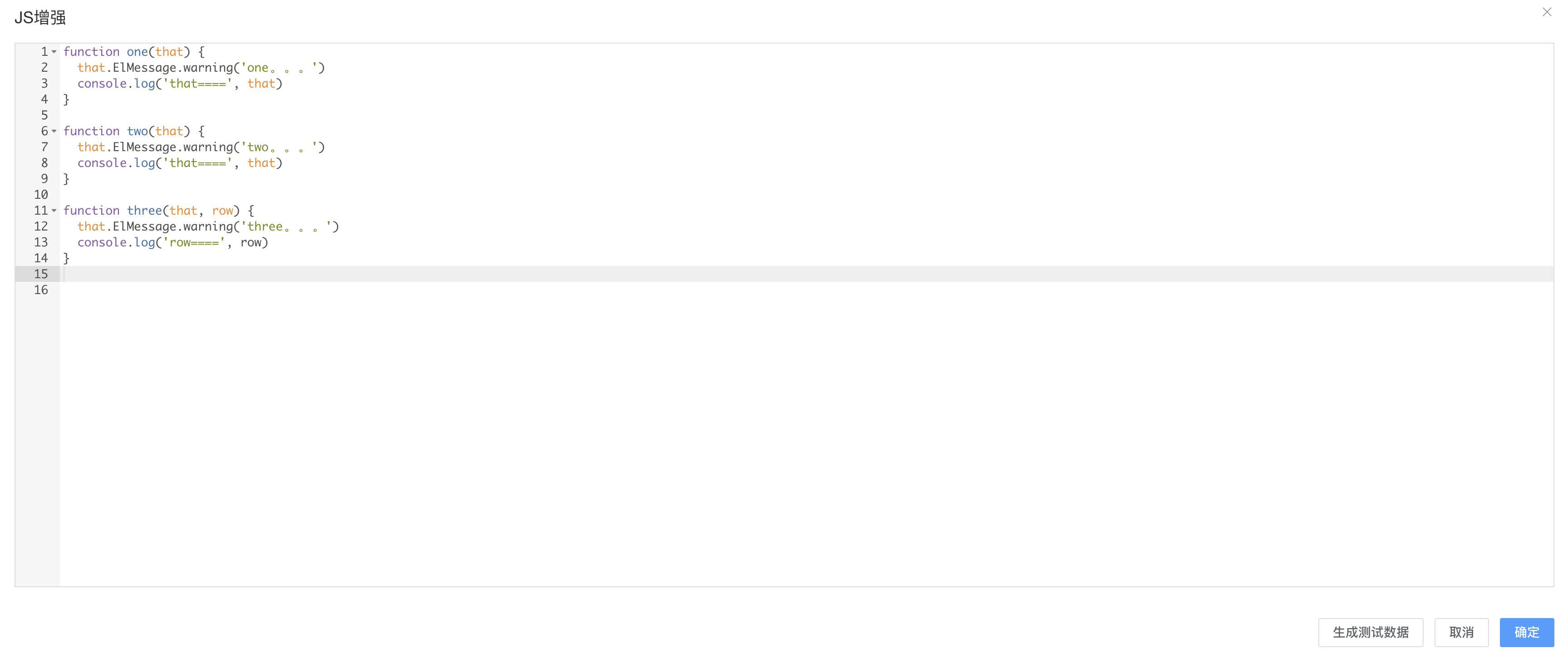
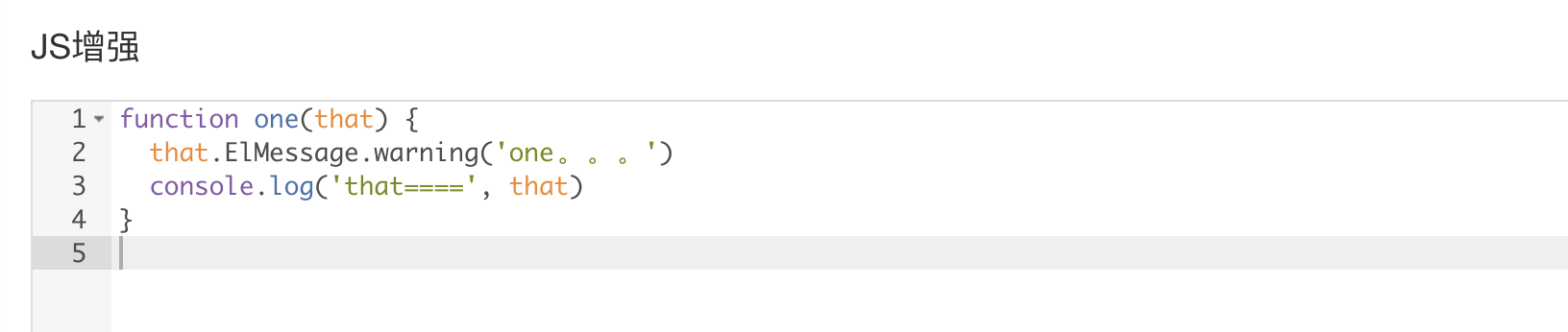
定义JS增强,函数名需要与自定义按钮
JS函数名保持一致

Form按钮
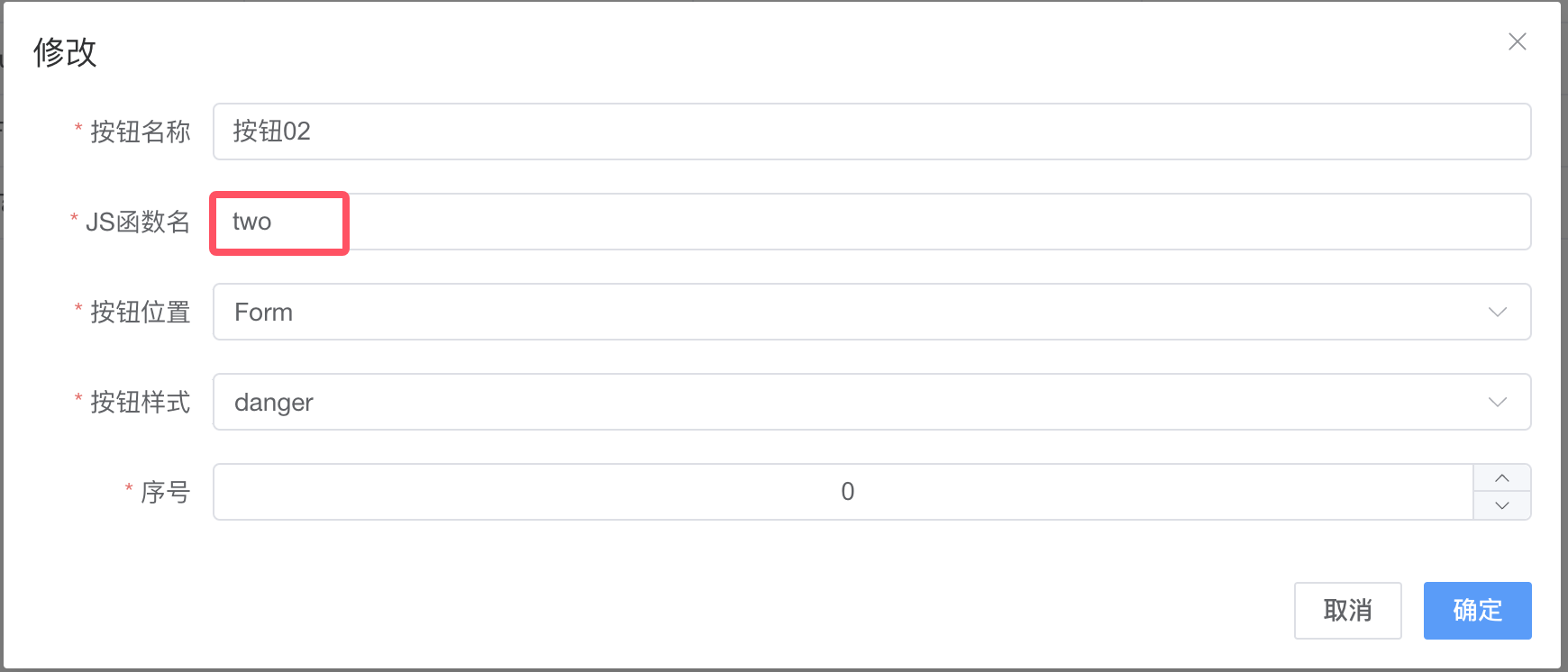
新增自定义按钮,按钮位置为Form,JS函数名为two,如下所示:

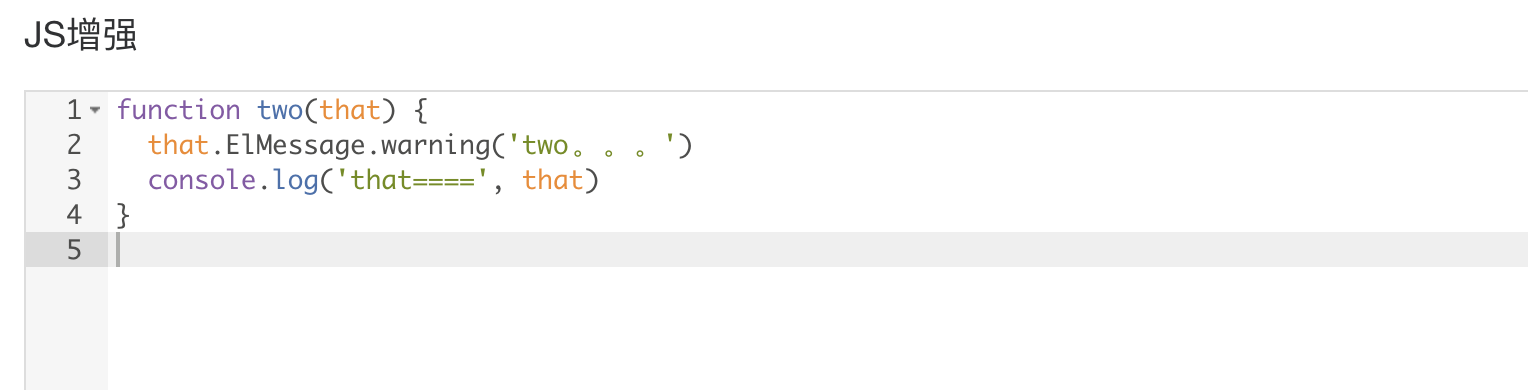
定义JS增强,函数名需要与自定义按钮
JS函数名保持一致

Table按钮
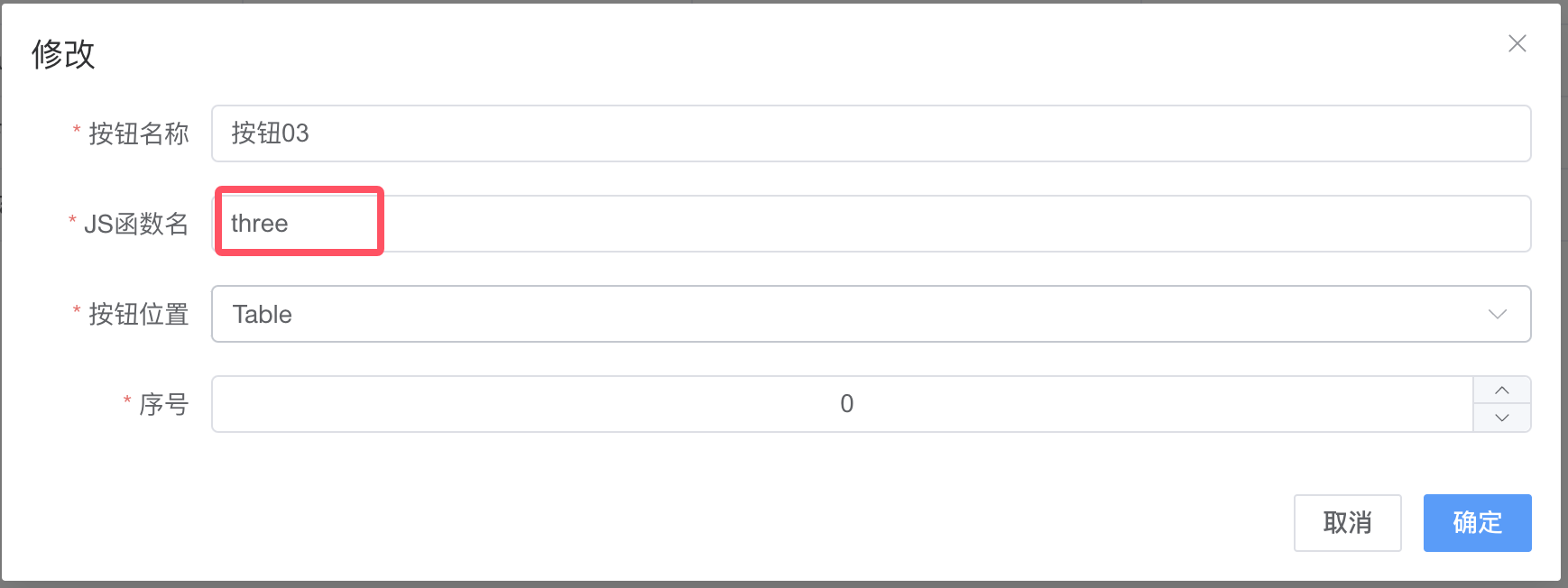
新增自定义按钮,按钮位置为Table,JS函数名为three,如下所示:

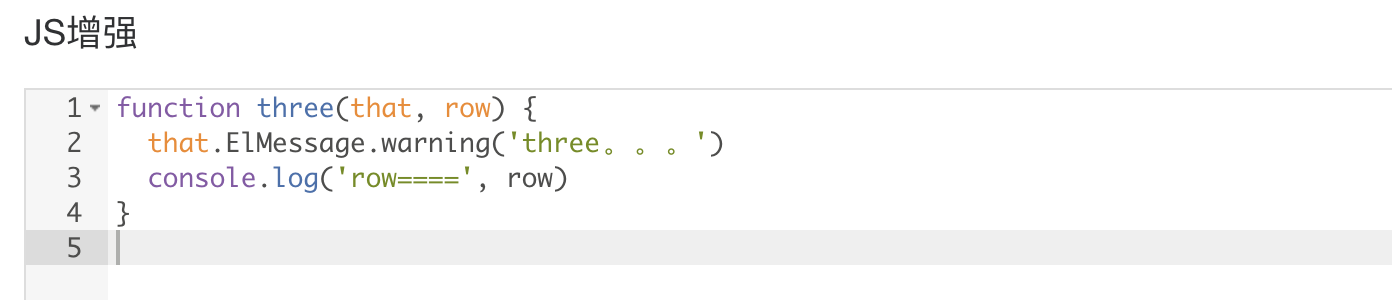
定义JS增强,函数名需要与自定义按钮
JS函数名保持一致

发送Request请求
提供了that.service,请求会携带token,支持Get、Post、Put、Delete等类型,如下所示:
// 发送Get请求
function sendGet(that){
that.service.get('/xxx').then((res)=>{
console.log('res=', res)
})
}
// 发送Post请求
function sendPost(that){
that.service.post('/xxx', data).then((res)=>{
console.log('res=', res)
})
}
// 发送Put请求
function sendPut(that){
that.service.put('/xxx', data).then((res)=>{
console.log('res=', res)
})
}
// 发送Delete请求
function deletePut(that){
that.service.delete('/xxx').then((res)=>{
console.log('res=', res)
})
}
消息提示
通过that.Message,可以调用Element-Plus的Message组件,如下所示:
that.ElMessage.warning('warning...')
消息弹框
通过that.ElMessageBox ,可以调用Element-Plus的ElMessageBox组件,如下所示:
that.ElMessageBox.alert('消息内容哈。。。', '标题', {
confirmButtonText: '确定',
callback: () => {
that.ElMessage.success('操作成功')
}
})