国际化分为element-plus国际化、业务国际化,下面是具体实现。
element-plus国际化
element-plus提供了内置组件的国际化,但还是需要我们进行配置,如果不配置,则默认是英文。
- 需要在element-plus提供的组件
el-config-provider,里面进行组件国际化配置,配置如下:
<template>
<el-config-provider :locale="locale">
</el-config-provider>
</template>
<script setup lang="ts">
import locale from 'element-plus/lib/locale/lang/zh-cn'
</script>
- 完成上面的配置后,我们就指定了element-plus的内置组件,使用中文进行国际化,而不是默认的英文。
业务需求国际化
业务国际化,则是通过开源项目vue-i18n插件实现的,下面的具体实现逻辑。
- 引入vue-i18n支持,具体可以查看下面链接,如下所示:
https://github.com/intlify/vue-i18n-next
https://vue-i18n.intlify.dev/guide/introduction.html
-
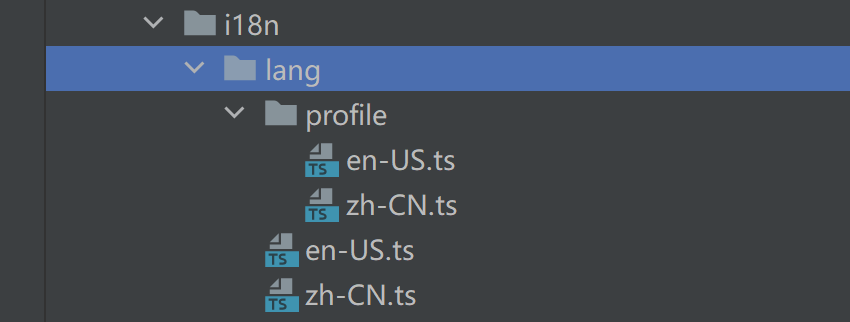
我们可以把每个模块的国际化文件,存放在不同的文件,这样就不会造成文件很大,难以维护等问题。如把中文都存放在zh-CN.ts里面,英文都存放在en-US.ts里面,每一个模块,通过目录区分,如下所示:

-
下面是业务国际化的配置,如下所示:
import { createI18n } from 'vue-i18n'
// 框架 国际化文件
const zh_cn = import.meta.globEager('./lang/**/zh-CN.ts')
const en_us = import.meta.globEager('./lang/**/en-US.ts')
export const messages: { [key: string]: any } = {
'zh-CN': {
langName: '简体中文',
...loadLang(zh_cn),
},
'en-US': {
langName: 'English',
...loadLang(en_us),
}
}
export const i18n = createI18n({
locale: 'zh-CN',
messages
})