页面缓存,我们是通过Vue内置组件 KeepAlive 实现的,具体代码如下:
<router-view v-slot="{ Component, route }">
<keep-alive v-if="theme.isTabsCache" :include="[...store.tabsStore.cachedViews]">
<component :is="Component" :key="route.name" />
</keep-alive>
<component :is="Component" v-else :key="route.name" />
</router-view>
-
分析上面的代码,我们发现只有开启
标签页缓存,才会使用 KeepAlive 缓存。我们这里不用缓存所有页面,所以使用cachedViews状态变量,用于管理需要缓存的页面。 -
我们每次点击菜单时,都会执行
addCachedView方法,判断是否需要把页面,添加到cachedViews里面,如下所示:
addCachedView(view: RouteLocationNormalizedLoaded) {
if (this.cachedViews.includes(view.name)) {
return
}
if (view.meta.cache) {
this.cachedViews.push(view.name)
}
}
- 需要使用缓存的页面,都要指定 name 值,不然缓存不会起作用,如下所示:
<script setup lang="ts" name="SysLogLogin">
</script>
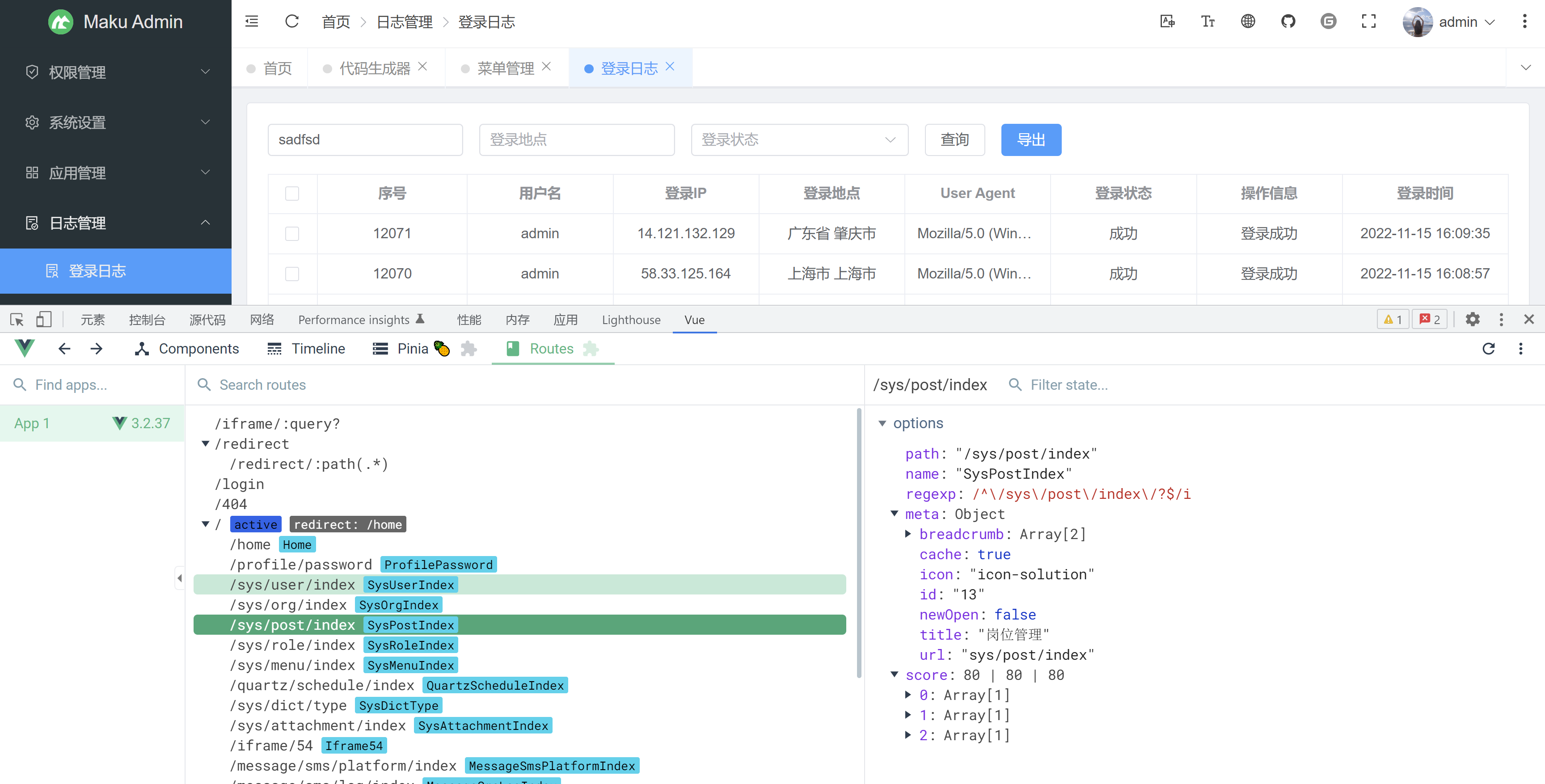
- 上面 name 的名称,是路由的名称,不是随便取的,我们一般是根据路由路径,生成路由名称,如:
/message/sms/log/index,则名称为:MessageSmsLogIndex。我们可以通过 devtools 功能,查看路由对应的名称,如下所示: