如果系统提供的iconfont图标还不能满足需求,我们还需要新增iconfont图标,那应该怎么处理呢?下面主要讲解如果引入更多的iconfont图标。
-
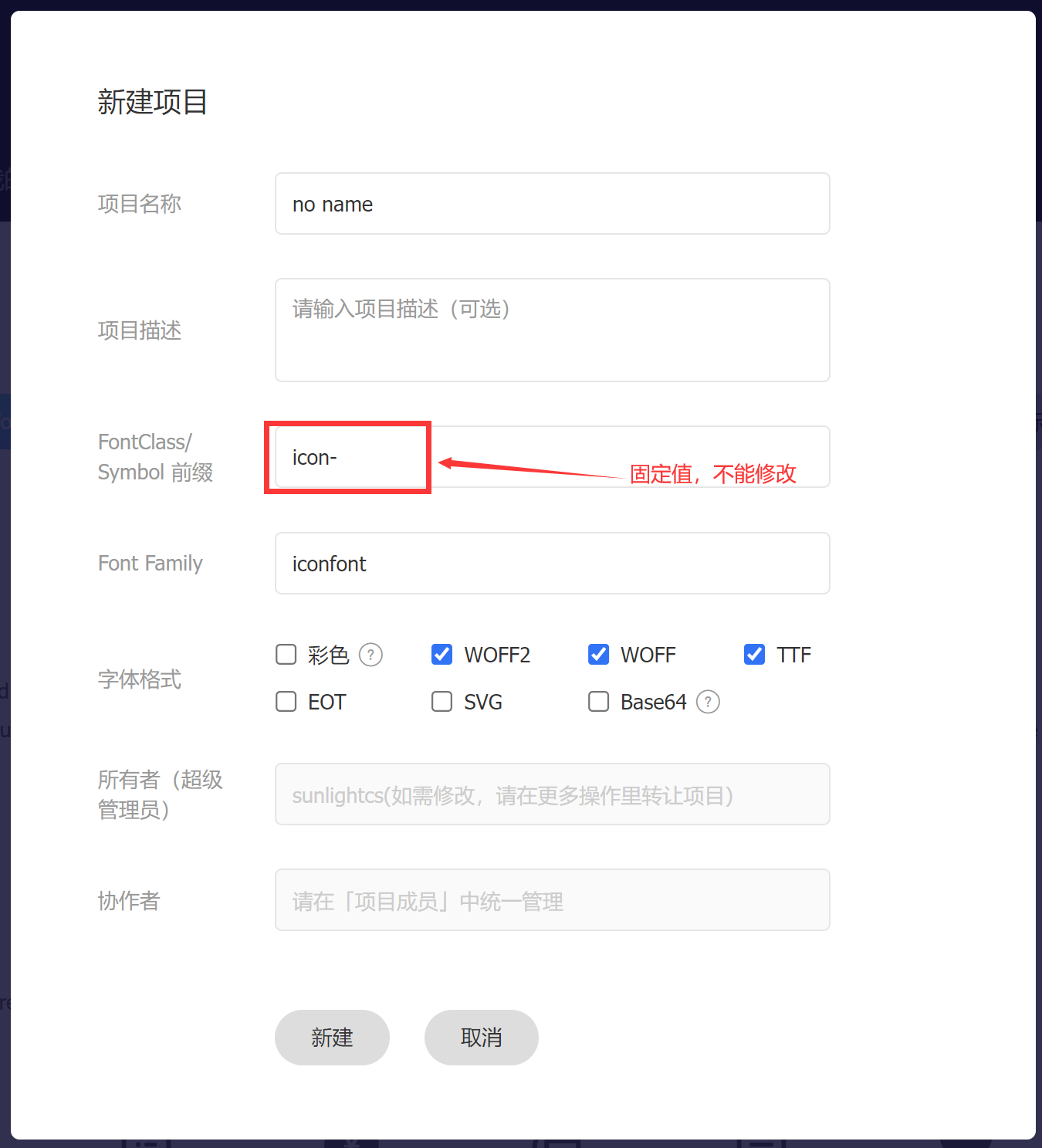
在 iconfont 网站,注册账号并登录后,创建项目,如下所示:

-
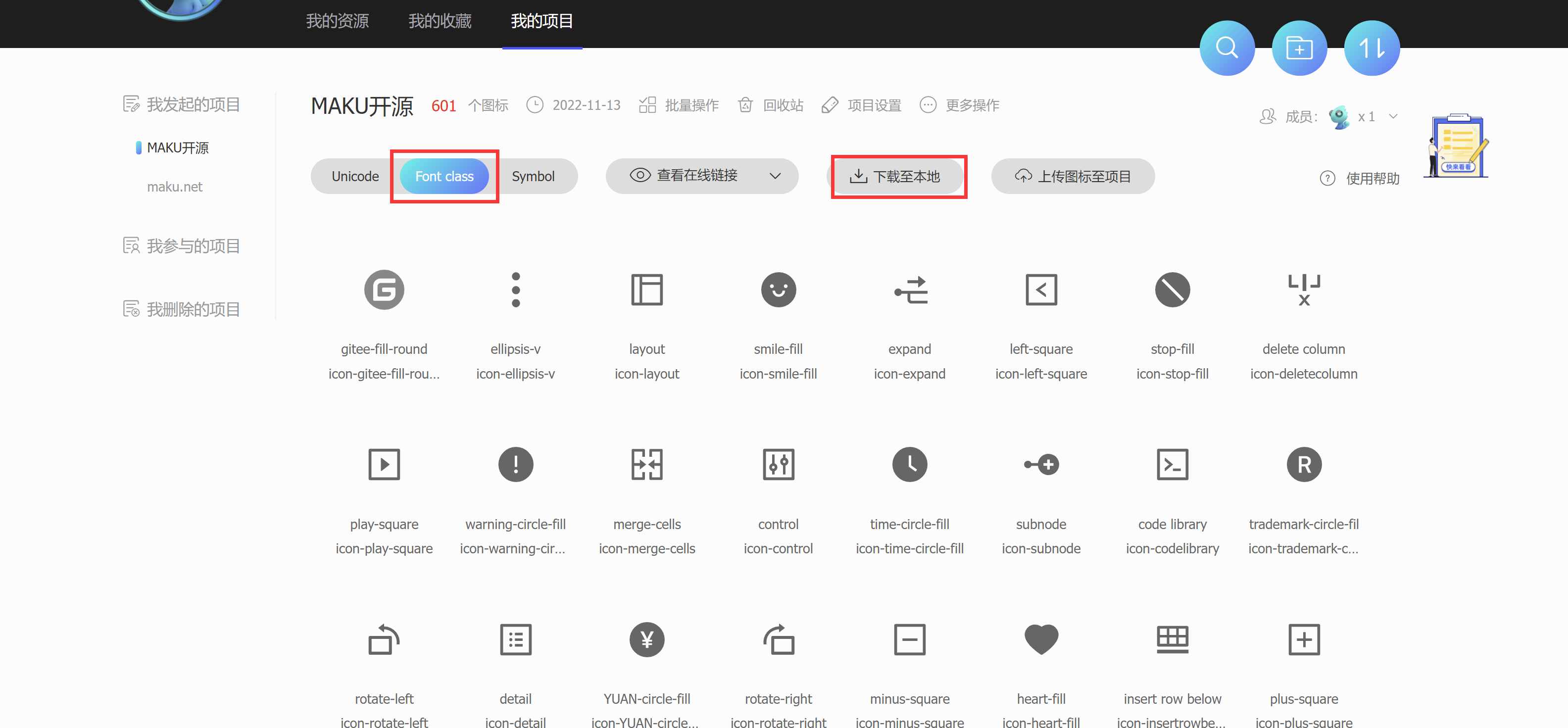
然后新增图标到才创建的项目里面,再点击下载到本地,就可以下载图标了,如下所示:

-
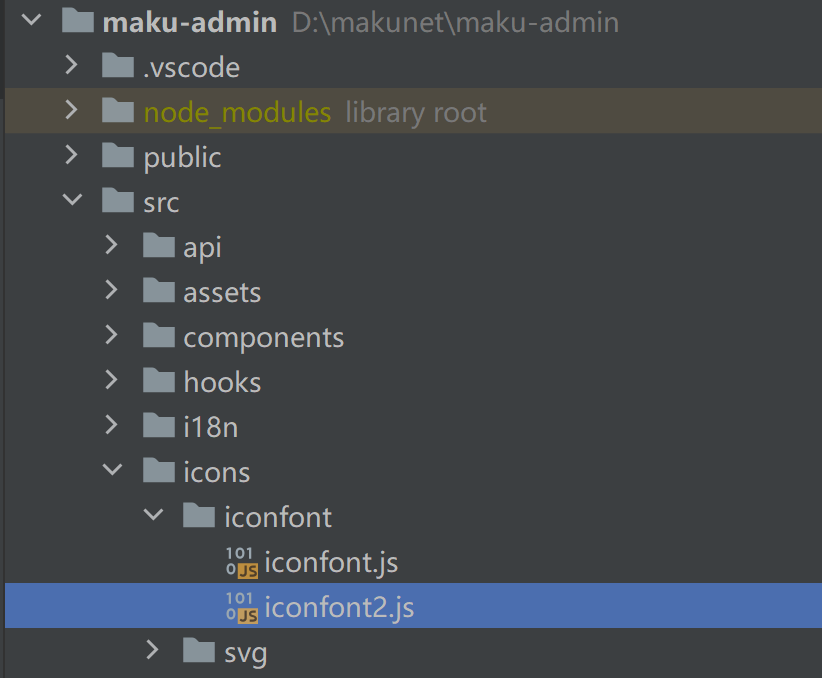
下载后,我们找到iconfont.js文件,并修改文件名为iconfont2.js,以免与系统的重名,拷贝到
src/icons/iconfont里面,如下所示:

-
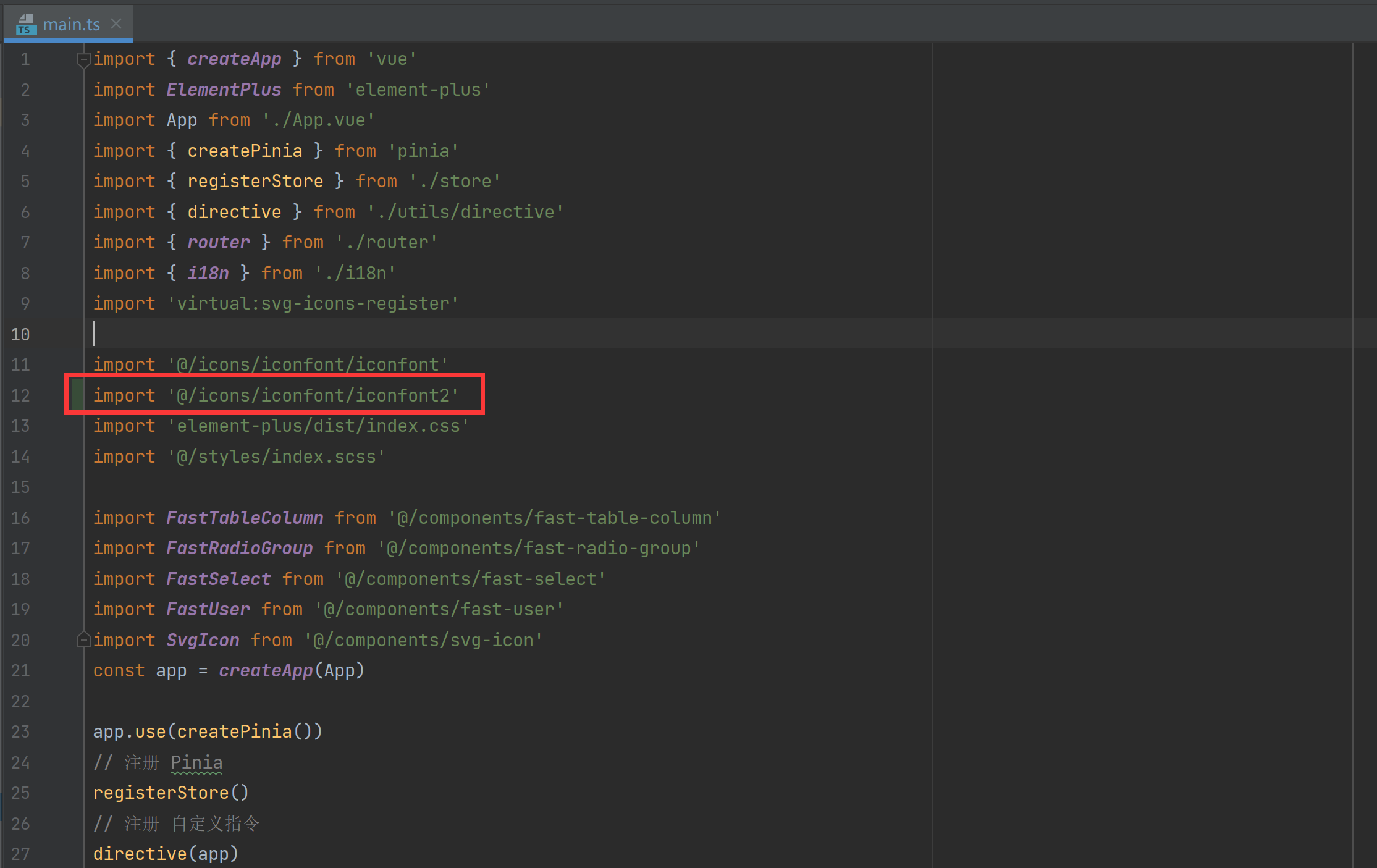
最后就是加载到系统里面去,只需要在
main.ts文件里面导入,就可以了,如下所示:

-
完成上面的步骤后,我们就可以通过组件svg-icon,使用这些图标了。