二次开发,需要分别启动前端工程和后端工程,前端工程在 maku-generator-ui 里面进行修改。如果不进行二次开发,则可以不启动 maku-generator-ui,因为我们会把前端工程代码,打包到后端工程里面。
启动前端工程
前端工程需要安装
node 16+环境,才能启动运行。安装好环境后,我们就可以启动前端工程了。
安装依赖
npm install
运行项目
npm run dev
访问地址
启动前端后,还需要启动后端工程,也就是在maku-generator-server工程里面,运行GeneratorApplication.java即可。
前端地址
http://localhost:3000/
项目打包
二次开发完成后,我们需要把前端工程的代码,打包到后端工程里面,等我们下次使用代码生成器时,就不用再启动前端工程了。
前端打包
npm run build
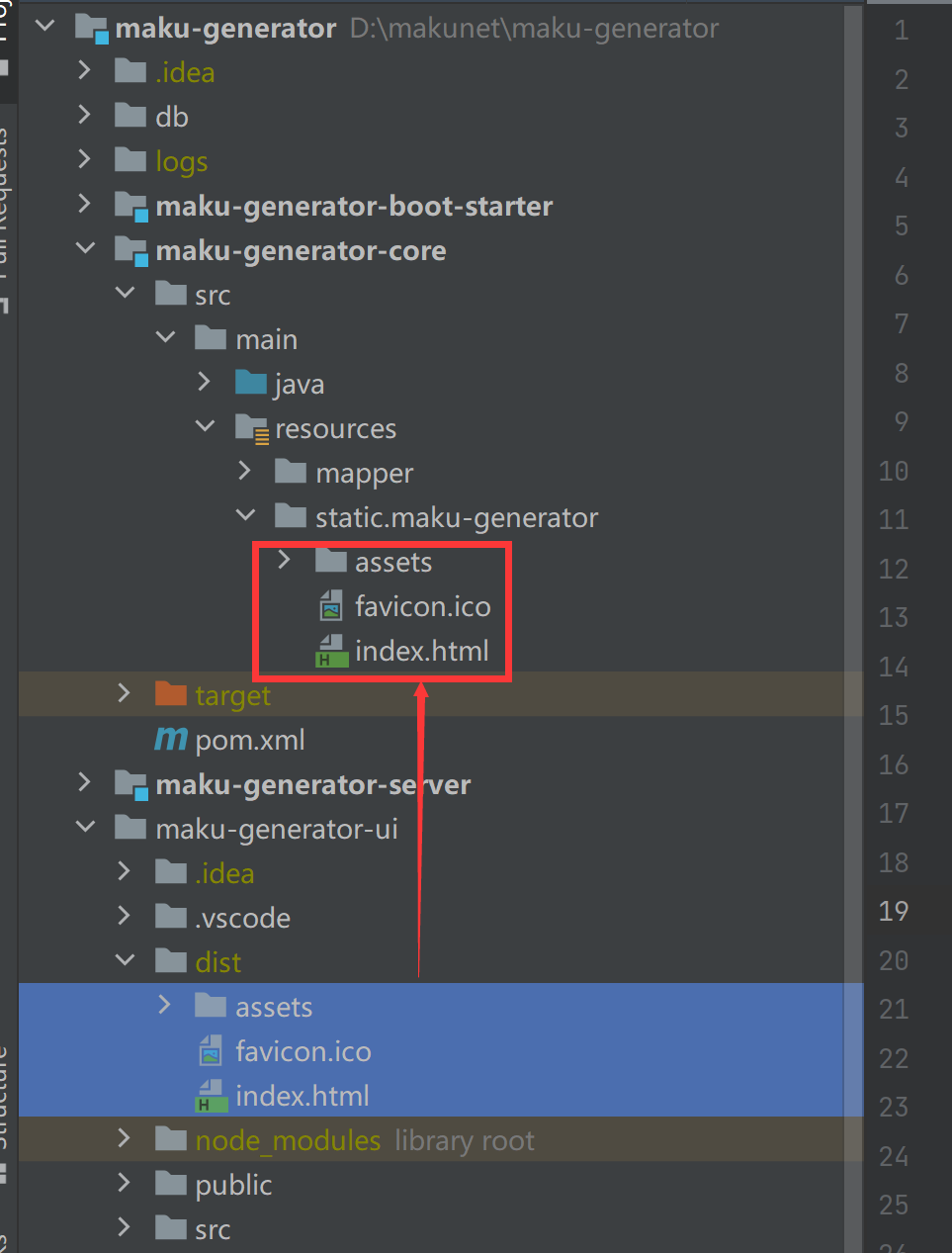
打包完成后,将打包生成的dist文件,拷贝到maku-generator-core\src\main\resources\static\maku-generator目录里面,如下所示: