我们需要根据制作好的模板,生成对应的代码,下面主要讲解怎么通过模板生成代码,主要步骤如下所示:
模板位置
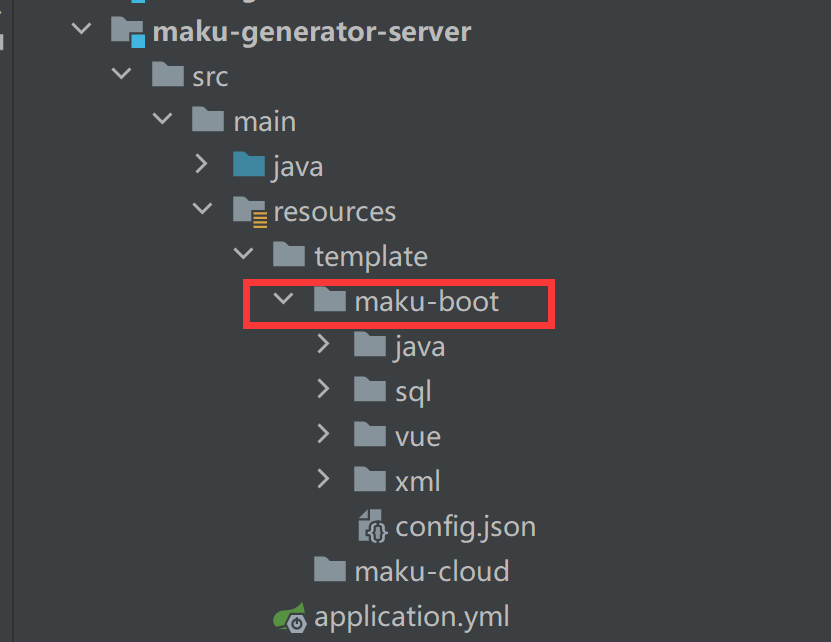
我们制作好模板后,需要把模板拷贝到代码生成器所在项目的
resources/template目录下,一般会根据项目名,创建对应的目录,如:maku-boot项目,我们就在目录resources/template下面创建maku-boot目录,如下所示:

模板配置
config.json为模板的配置文件,主要配置项目信息和模板信息,如下所示:
- packageName:项目包名
- version:项目版本号
- backendPath:后端路径
- frontendPath:前端路径
- author:作者
- email:邮箱
- templateName:模板名称,包含模板所在的目录
- generatorPath:模板生成代码后,存放的路径
{
"project": {
"packageName": "net.maku",
"version": "1.0.0",
"backendPath": "D:\\generator\\maku-boot\\maku-server",
"frontendPath": "D:\\generator\\maku-admin"
},
"developer": {
"author": "阿沐",
"email": "babamu@126.com"
},
"templates": [
{
"templateName": "java/VO.java.ftl",
"generatorPath": "${backendPath}/src/main/java/${packagePath}/${moduleName}/vo/${ClassName}VO.java"
},
{
"templateName": "java/Dao.java.ftl",
"generatorPath": "${backendPath}/src/main/java/${packagePath}/${moduleName}/dao/${ClassName}Dao.java"
},
{
"templateName": "vue/api.ts.ftl",
"generatorPath": "${frontendPath}/src/api/${moduleName}/${functionName}.ts"
},
{
"templateName": "vue/index.vue.ftl",
"generatorPath": "${frontendPath}/src/views/${moduleName}/${functionName}/index.vue"
}
]
}
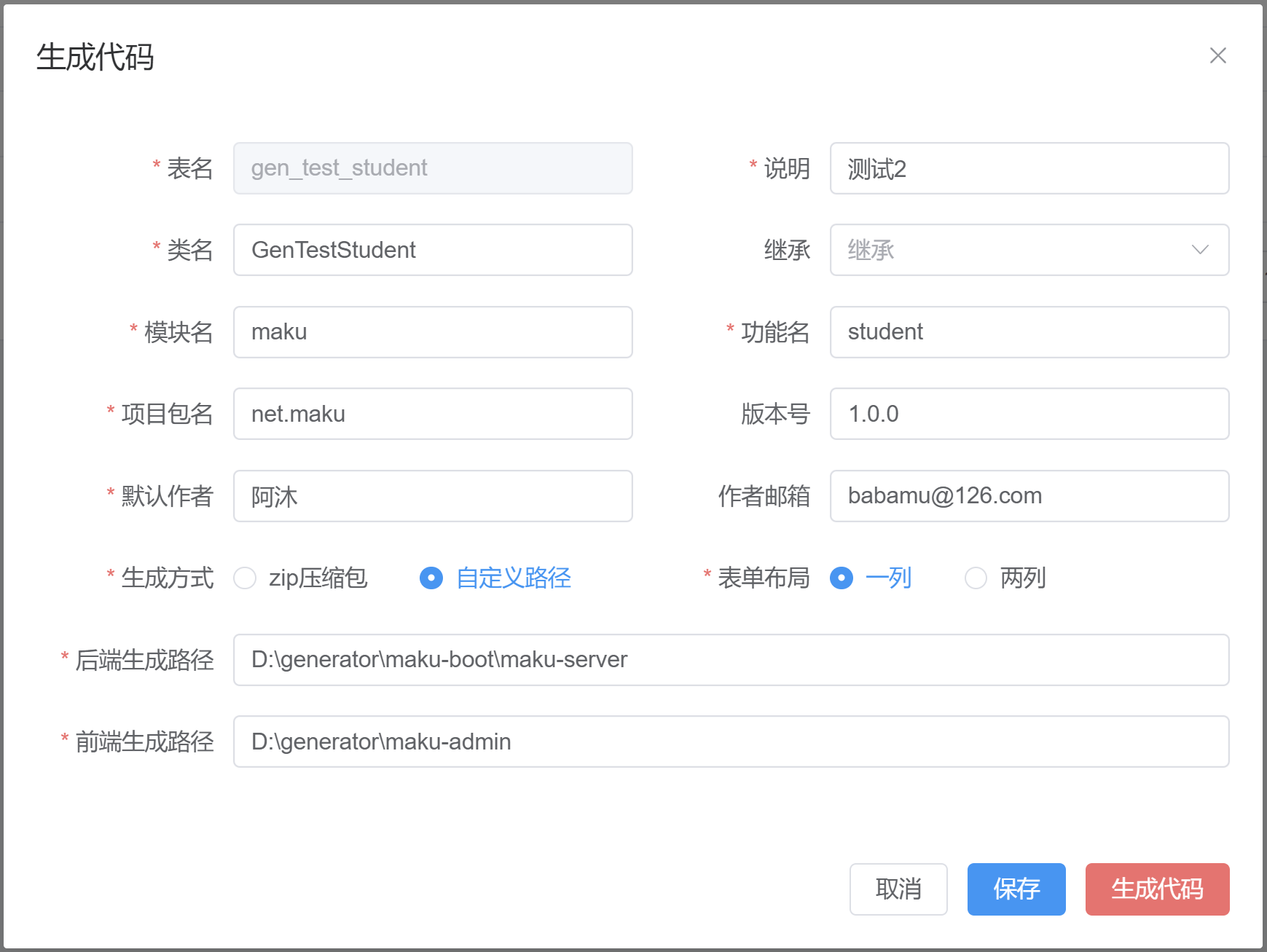
生成代码
把模块拷贝到对应目录,并配置config.json文件后,则可在代码生成页面,点击【生成代码】按钮,生成CRUD代码,如下所示: